Hexo + Github免费搭建个人博客
1.前言
使用Github page服务搭建博客的好处有:
全是静态文件访问速度快
免费,不用花一分钱
Github免费提供二级域名
可轻松打包转发到第三平台,本站采用Vercel关联Github仓库进行托管,国内访问速度也很快
1.1.开发环境
- Windows 10
- Node.js@12.14.0
- Git@2.32.0
- Hexo-cli@4.3.0
- Next@5.1.4
2.搭建Github博客
2.1.安装Node.js
官网点击下载
找到Node.js 12.14.0,点击这里我们是64位电脑点击node-v12.14.0-x64.msi下载即可,点击进行安装,安装过程如图所示:






安装程序会自动配置环境变量以及npm,打开cmd分别输入以下命令
1 | $ node -v |
若如图所示,恭喜你,Node.js安装成功!
2.2.安装Git
官网点击下载
找到相应版本下载到电脑再安装,这里不细说教程
打开cmd输入git –version,显示对应版本则安装成功
1 | C:\Users\suche>git --version |
2.3.建立Hexo站点
2.3.1.安装Hexo
桌面右键Git Bash Here进入Git Bash,输入以下命令
1 | $ npm install -g hexo-cli |
2.3.2.建站
安装Hexo 完成后,我们可以进行建立站点了,这里我在桌面打开Bash执行以下命令进行初始化:
1 | $ hexo init errof.com |
然后进入生成的文件夹,初始化时errof.com可替换成任意名称
1 | $ cd errof.com |
再安装依赖:
1 | $ npm install |
再生成网页静态文件:
1 | $ hexo g |
这时候网站已经完成了,我们可以输入以下命令启动本地服务器进行测试:
1 | $ hexo s |
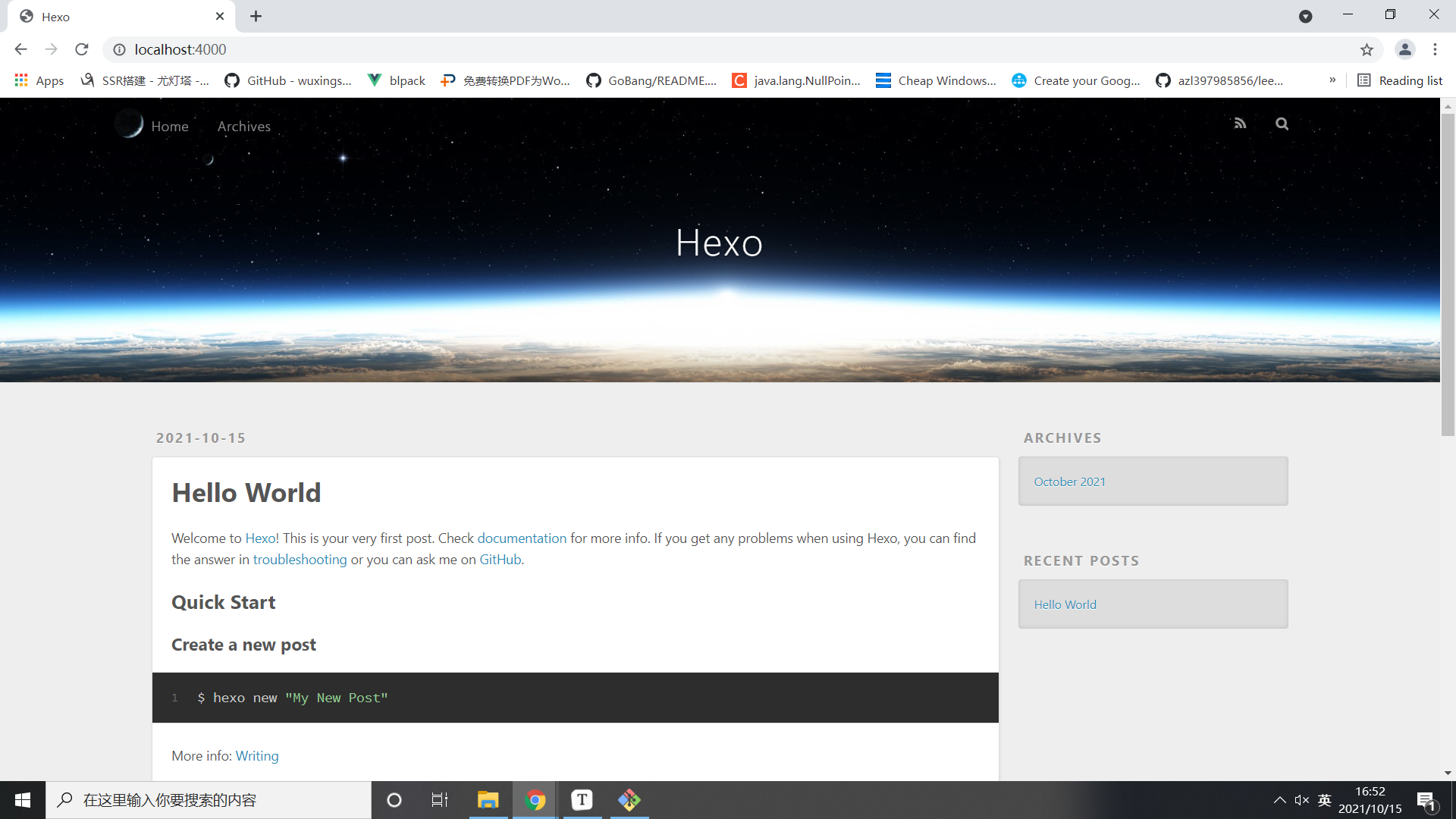
这时候打开浏览器输入localhost:4000,出现以下界面则Hexo站点成功运行

2.4.部署到Github
2.4.1.注册/登录Github账号
注册、登录Github,有账号右上角Sign in即可,没有Sign up一个即可,想必大家这都不是问题不必细说
注:Github访问慢进不去这里推荐Gitee开源的很好用的工具直通车
2.4.2.配置SSH key
先进入ssh文件夹:
1 | $ cd ~/.ssh |
再输入命令生成密钥:
1 | $ ssh-keygen -t rsa -C "你的邮箱地址" |
然后一直回车即可,最后会在用户目录下生成密钥,windows文件夹在C:\Users\suche下的**.ssh目录下,用记事本打开id_rsa.pub**,全选复制,然后打开Github主页,点头像进入Settings -> SSH and GPGkeys -> New SSH key , title随便填即可,把刚才复制的粘贴在Key下,最后点Add SSH Key,大功告成
下面进入Bash输入命令来测试是否配置成功:
1 | $ ssh -T git@github.com |
如果提示Are you sure you want to continue connecting (yes/no)?
输入yes回车即可
最后出现上面内容,那SSH已成功配置!
最后再配置即可:
1 | $ git config --global user.name "你的github用户名" |
2.4.3.建立Github Page
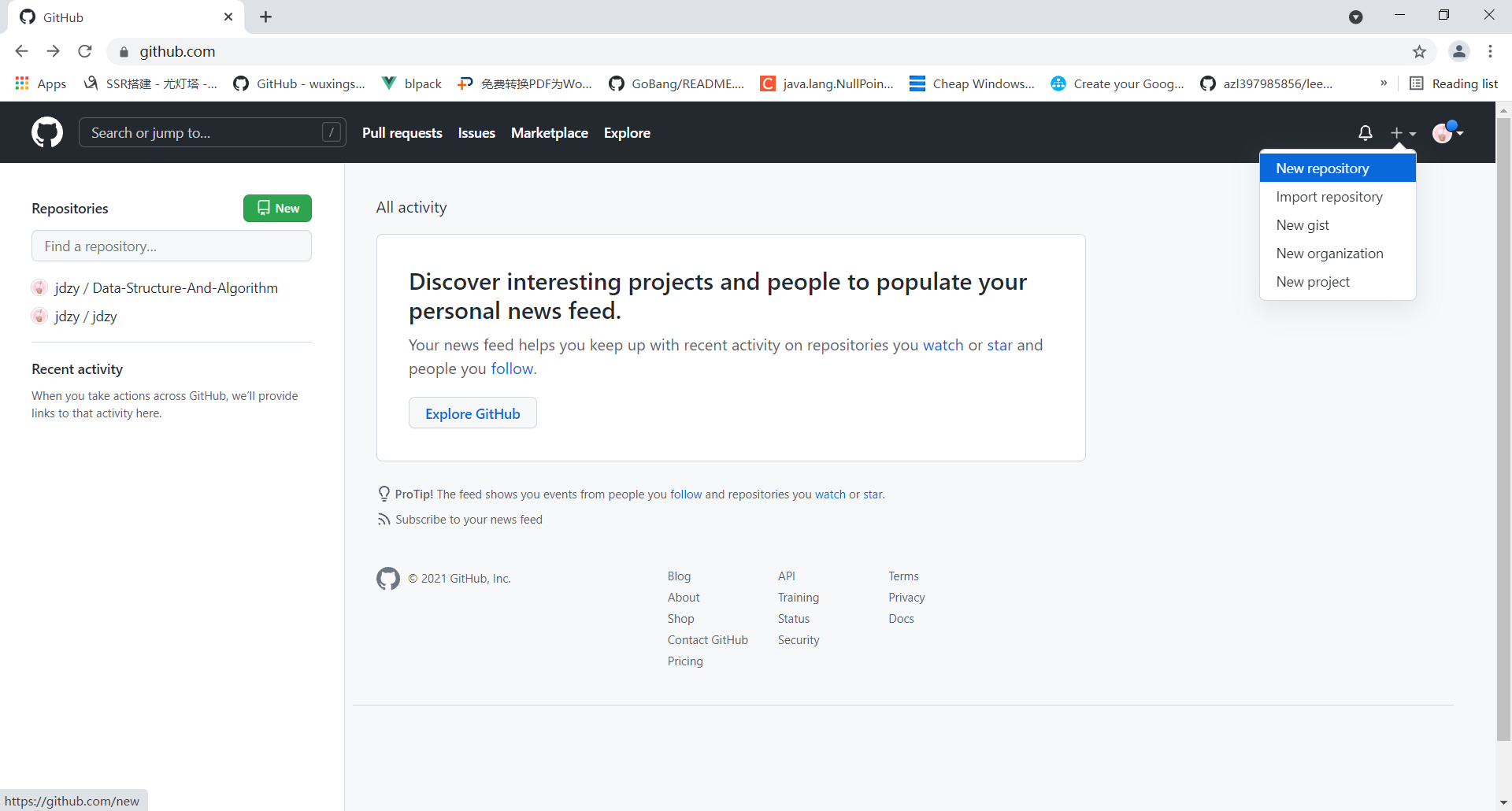
个人主页点击New repository,创立仓库

Repository name输入[你的用户名].github.io即可,Description是仓库描述随意填写就行,其他默认,点击Create repository创建仓库,然后就可以部署了
2.4.4.一键部署
先安装hexo-deployer-git,打开Bash输入命令:
1 | $ npm install hexo-deployer-git --save |
修改站点配置文件,我这里是/errof.com/_config.yml,在最后找到deploy选项,修改成:
deploy:
type: git
repo:
github: git@github.com:jdzy/jdzy.github.io.git
jdzy/jdzy.github.io.git的jdzy改成自己的用户名即可
最后进入errof.com文件夹[你的站点目录下],打开Git Bash,依次输入:
1 | $ hexo clean #清除缓存,每次部署建议运行一次 |
3.最后
此时你的Hexo博客已经部署到Github上了,Github已经提供域名,浏览器搜索[用户名].github.io就可以进入网站啦,博客使用、安装Next主题以及Next主题的优化配置有兴趣的可以留言解决
1 | printf("Hello World !\n \ |